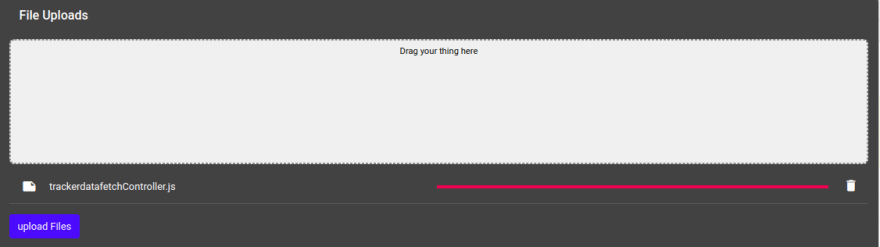
javascript - Drag and drop in AngularJS: make a directive that is a drop zone, showing an overlay when dragging - Stack Overflow
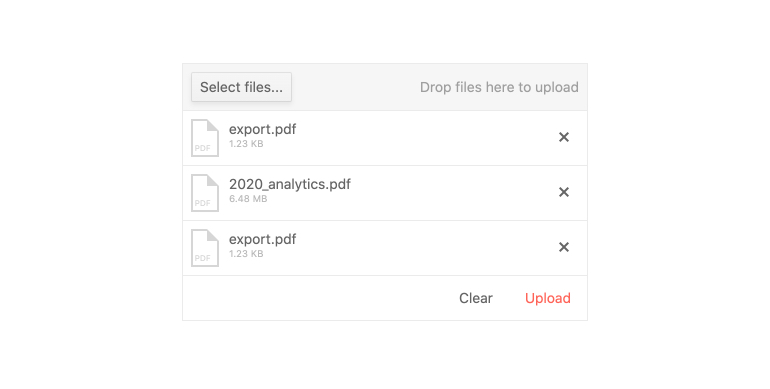
GitHub - SinghDigamber/angular-drag-drop-fileupload: Angular 16 drag and drop file upload tutorial; In this article; we will learn to upload multiple image files in MongoDB database using Node and Express.

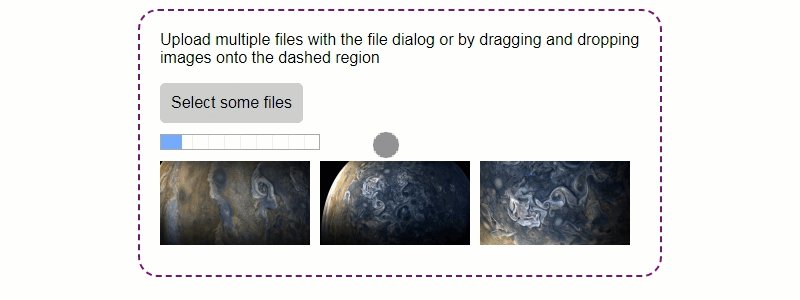
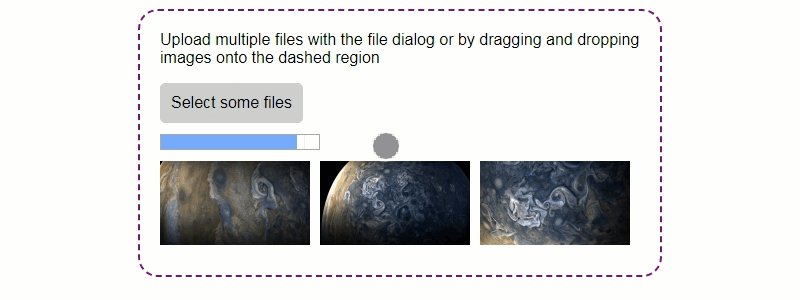
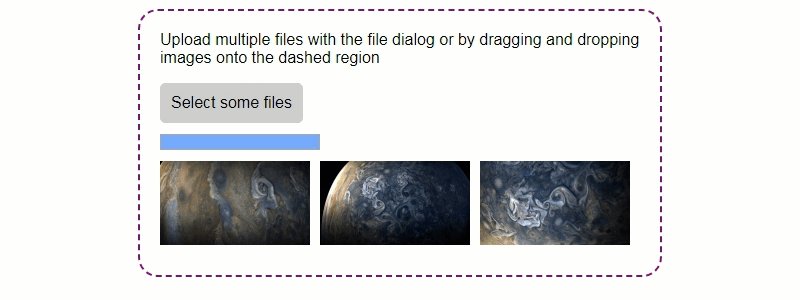
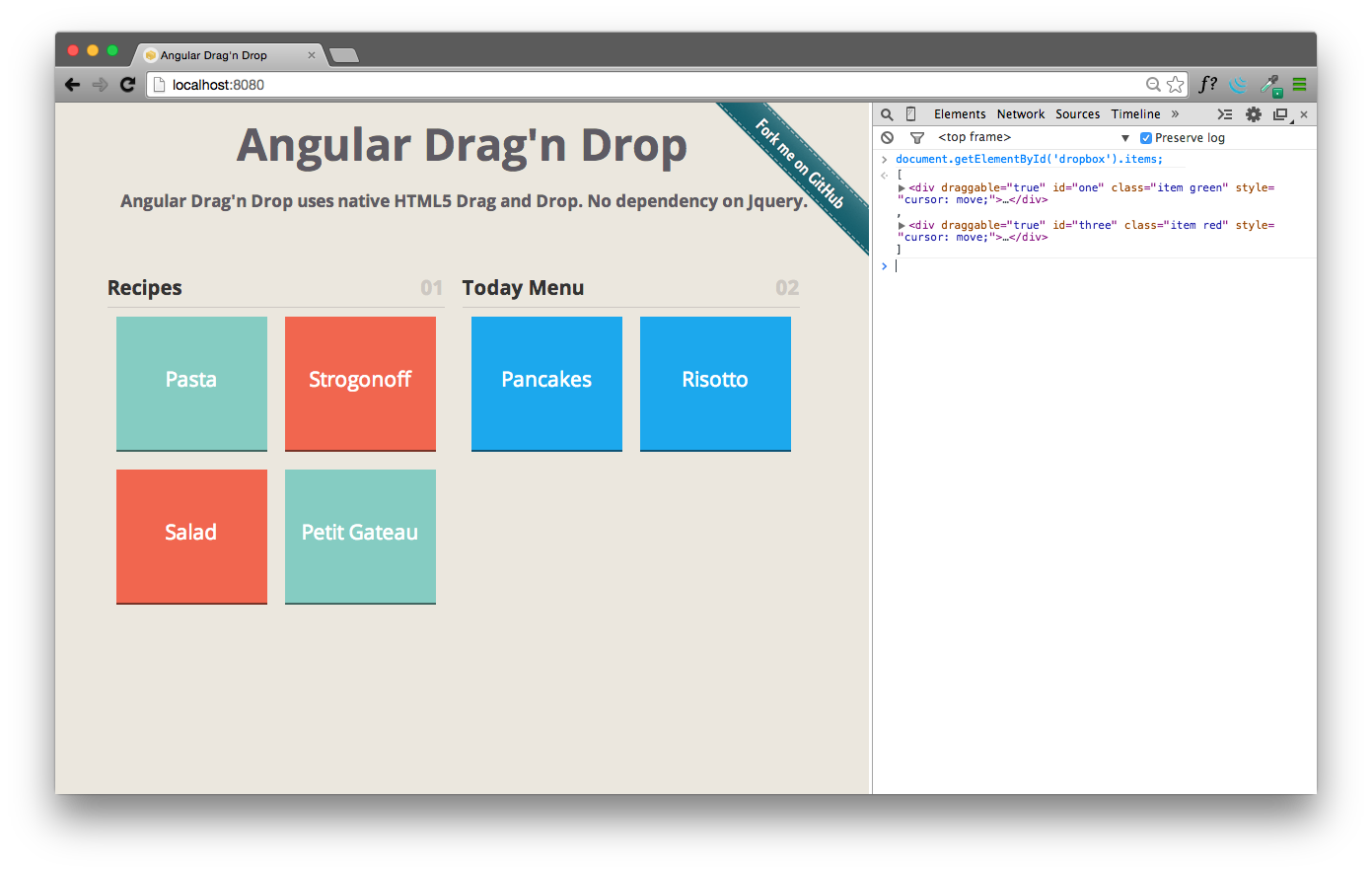
GitHub - raphamorim/angular-drag-n-drop: Angular Drag and Drop, with no dependency on Jquery or other library.